Search Tip: The Why and How of ALT Attributes for Images
This post might look a bit geeky, but the subject matter is important for usability of websites and blogs, and for its search implications. In other words, the information here can help your search engine ranking. And the core information comes from the horse’s mouth – via a key Google operative.
I have a working knowledge of Hyper Text Markup Language or HTML, the publishing language of the World Wide Web. Enough to do basic modifications and updates on websites and blogs. I know that using ALT attributes for image tags is a Good Thing, not least for reasons of accessibility – a blind person or one with a visual disability is going to be frustrated in reading a page, say via Braille, if there is no ALT attribute for an image. This is especially important if the image is crucial for understanding the website page or blog post.
The ALT attribute is also useful for Search Engine Optimization (SEO).
In addition, the ALT attribute also serves when, for whatever reason, the browser cannot display the image, or images have been turned off. The text – “ALT”=”alternative” – is then displayed on the viewer’s screen.
Watching a short video just now (thanks to John Jantsch for the link), where Matt Cutts from Google explains the why and how of using ALT attributes, was a good prompt for me on all this. Not least because it reminded me that if I want Google (or any other search engine) to include my images in its search activities, I need to make it easier for the search engine to discover just what the image is about. And it seems that having a title for the image, while good, does not serve the same function or have the same value as the ALT attribute.
In the days when I hand-coded most of the image inserts in web pages, I used to be very assiduous in adding ALT attribute. More recently, using a variety of offline and online blog editing tools, which do not universally provide a prompt to insert an ALT attribute, I’ve been slack. For example, I’m composing this post on Microsoft’s excellent (and free) Windows Live Writer and if I want insert an image I click on an icon in the tool bar, then get a screen where I can either upload the image or enter a web address (URL) for one. But if I want an ALT attribute I have to switch to the HTML view and insert the code manually.

Although I regard LiveWriter as a superior editing too, on the ALT attribute score the editing tool in WordPress is more helpful.
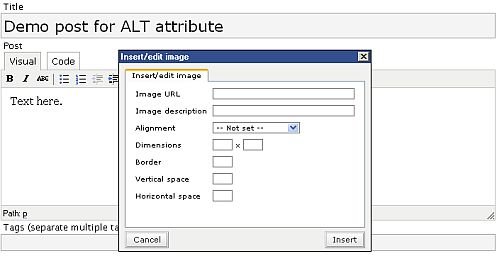
When I want to insert an image, using the WordPress WYSIWYG tool, I click on the image icon in the toolbar and get a box for inserting the necessary details. Included is a field for “Image description” – which is in fact, the space for me to insert the ALT attribute:

As in the next image:

Whichever editing tool I use, once I have inserted the image I will see it displayed in the draft, for example:
What the search engine and the person who is not visually able will be able to read is the wording in the ALT attribute, in this case “Floral display Olympics logo, Temple of Heaven, Beijing”. (Note that I could also put some “Title” coding in the HTML or a title under the image, but I don’t want to complicate the issue more than necessary.)
So now, with the three images above, because I’m composing in LiveWriter, I need to insert the ALT code manually. That will be true whether I do that here in LiveWriter or wait till I have sent the draft to my WordPress site. The alternative is to not insert the images here but wait till the text is in WordPress and then insert the images using the WordPress tool.
I prefer to do as much of the editing as I can in LiveWriter, including the insertion of images. For the person who wants to use LiveWriter or another offline editing tool but does not want to be fussed with the code, it is a sensible option to not insert the image until the text is ported to WordPress. That way you still have the sense of security that your text has been saved on your computer hard drive (provided you make sure to use the Save Local Draft option in LiveWriter) and is not at the mercy of a mid-drafting outage, always a risk in composing online (especially if, as happens from time to time where I live, a storm or other incident takes out your power and Internet connection).
I trust this post is helpful to readers wanting to make sure their images count in the search engines’ ranking. I welcome any technical corrections needed and practical suggestions for doing all this better.
I do hope a future update of LiveWriter will have something like the WordPress editing tool’s capacity for entering image-related details in a the “Normal” mode, so that it is not necessary to fiddle with the code (it’s so easy for me to mess up the code doing that and then have to laboriously sort it all out). I met some of the LiveWriter development team at BlogWorld Expo and was very impressed by their enthusiasm and keenness to have the product deliver as well as possible and will of course make sure they see this post :).
Des Walsh
Business coach and digital entrepreneur. With coach training from Coachville.com and its Graduate School of Coaching, and a founding member of the International Association of Coaching, Des has been coaching business owners and entrepreneurs for the past 20 years. Over the same period he has also been actively engaged in promoting the business opportunities of the digital economy. He is a certified Neurolinguistic Programming (NLP) coach, and a certified specialist in social media strategy and affiliate marketing.
Hey Des,
Thanks for writing such a thorough post! One note on Writer- you can use the image sidebar to set the alt text for images once you’ve inserted them. Just select the image you just inserted and use the ‘Advanced’ tab on the right sidebar and you should see ‘Alternate Text’.
Best,
Charles Teague (MSFT)